VORO Motors
Design guide and new page creation & redesign for an electric scooter e-commerce company
About the Company
VORO Motors is an e-commerce company that sells electric scooters, and electric scooter parts, and offers repair services to. The company started out in Singapore and has branched out to consumers in New York City.
Role
UX/UI Design, Wireframing, Prototyping, Developing
Team
1 project manager, 1 copywriter, 1 engineer, 1 editor
Duration
April 2022- June 2022
Project #1 Goal
New Webpage Creation
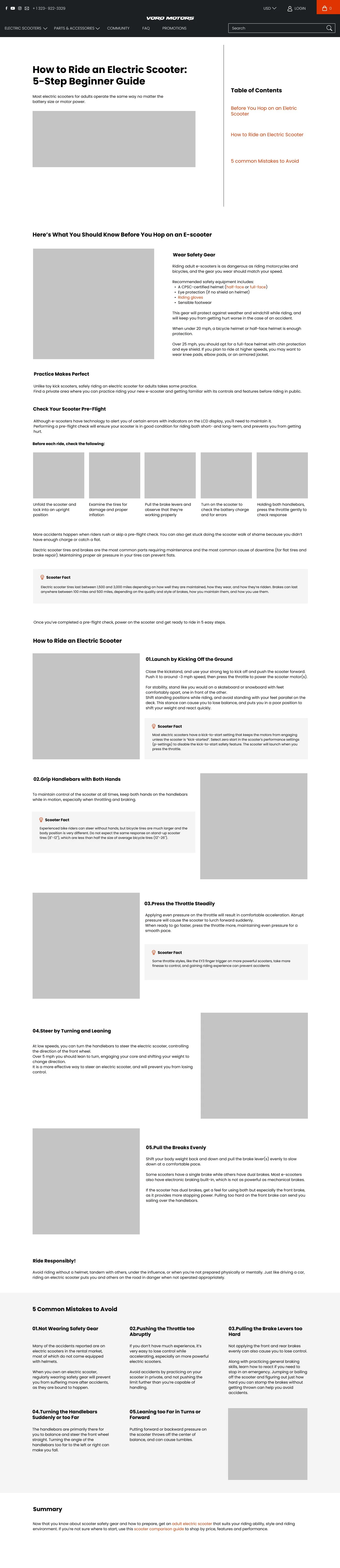
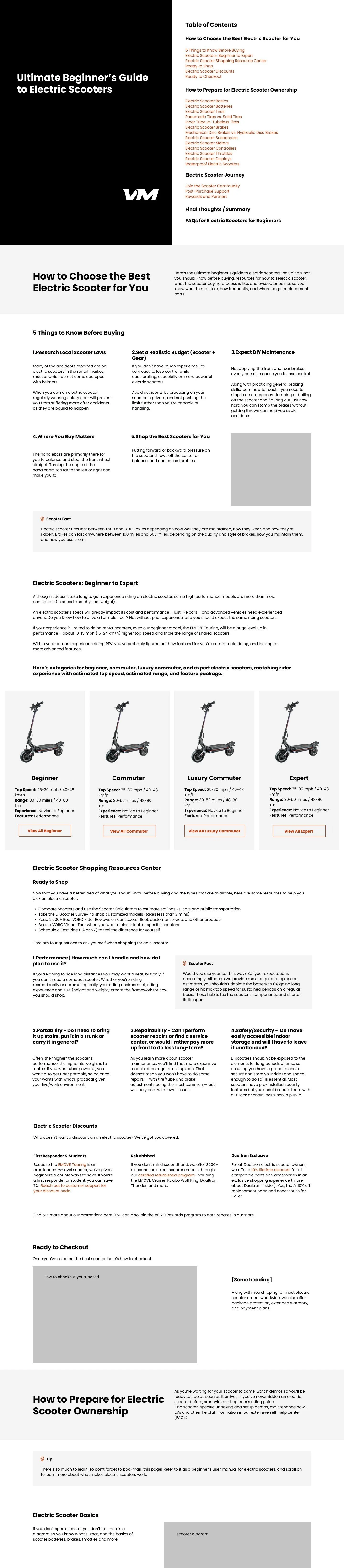
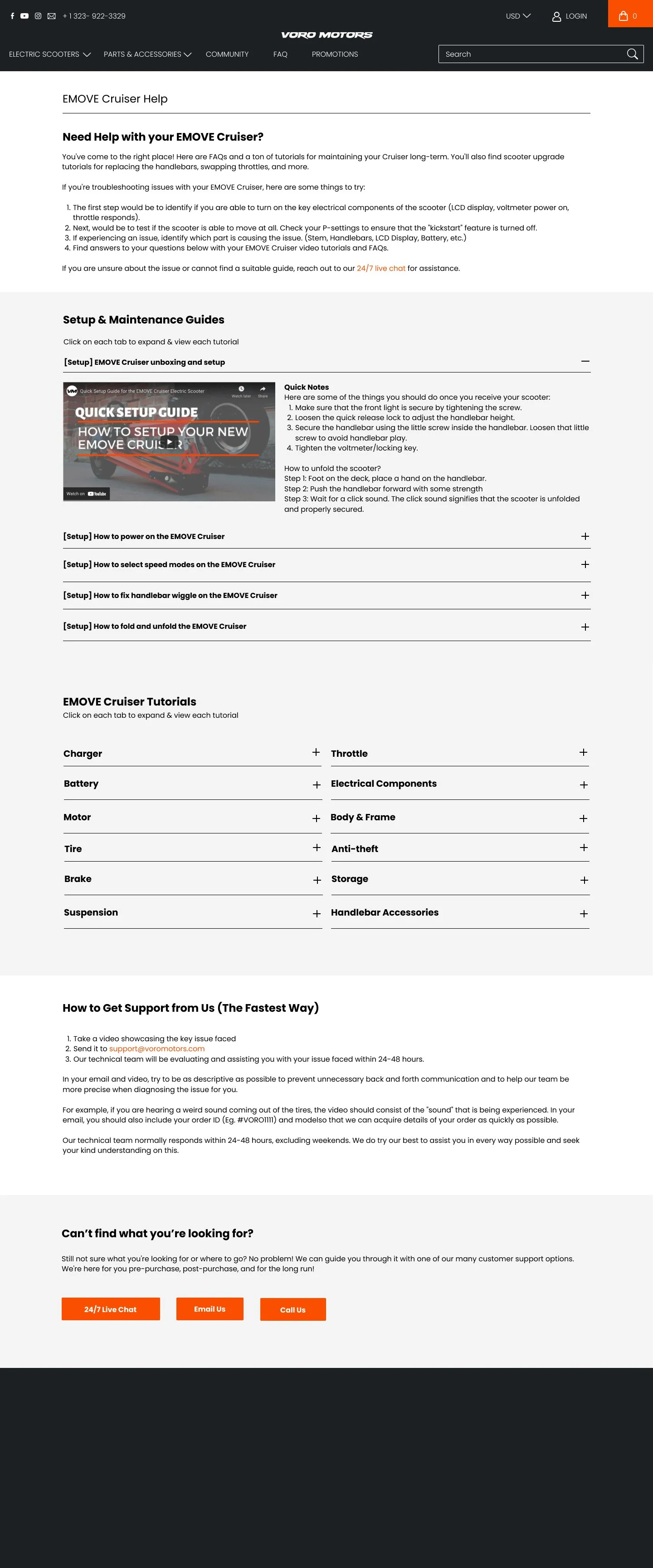
The main project objective was to create a page that is compiled of carefully curated, comprehensible information that aims to educate electric scooter riders of all levels, specifically beginners, in a simple and digestible way. Ultimately, the project aims to increase traffic to both the e-commerce site and VORO Motors' Youtube channel by including educational videos from VORO’s Youtube channel.
Process
Collaborating with copywriter and editor
For this project, I collaborated with a copywriter, editor, and technician to develop a comprehensive webpage that introduces the basics of electric scooters and recommends products sold by VORO based on the rider's experience level. The page was designed to be easily digestible, allowing users to refer back to it as they continue to learn more about their electric scooter. I collaborated with a copywriter and editor to determine the optimal page layout based on the content that would be included such as video usage and product recommendations. Using Figma, I created multiple layout options to present to the team and discuss which design to proceed with.
Wireframe Layouts
Version 1 has all the content generally laid out to serve as a visual to work with for our team
In Version 2 I added a Table of Contents with anchor links to help readers jump to specific sections on the page
Final Design
My team agreed on this layout for the final look.
Some features that were added in this iteration
Header section to indicate what the section of information was about. Header name corresponds to anchor links in hero
product recommendations
Development
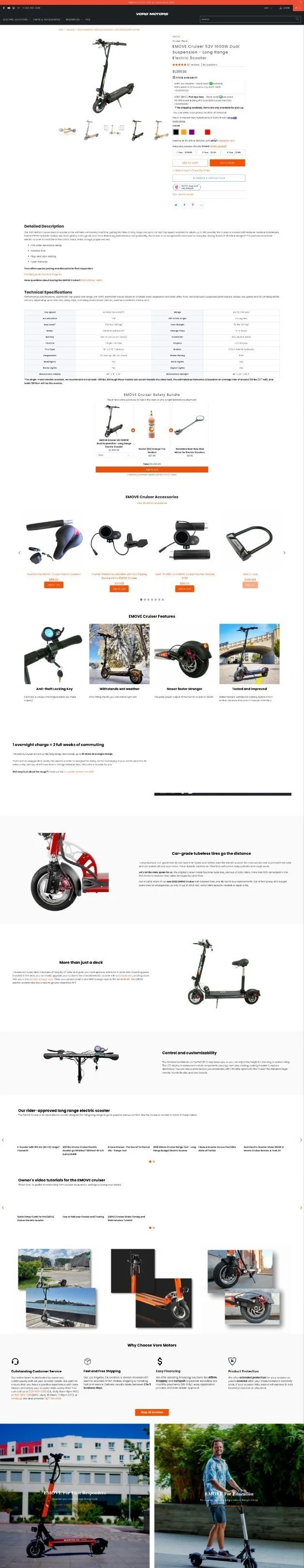
After the final design was approved, I created the page using Shogun in Shopify.
Project #2 Goal
Design Guide for Style Consistency
One of the main objectives of this project was to address the inconsistencies in component usage and writing style throughout the website. To achieve this, I aimed to establish a sense of uniformity by creating a style guide for the team to reference when creating future pages. By doing so, we were able to ensure consistency and cohesion throughout the entire site.
Process
Collaborating with copywriter and editor
I reviewed the existing website page and collaborated with the project manager and developer to identify which components required redesigning and which components to keep. Based on our discussions, I made changes to certain aspects of the design, such as color and type weight, to ensure compliance with ADA accessibility guidelines.
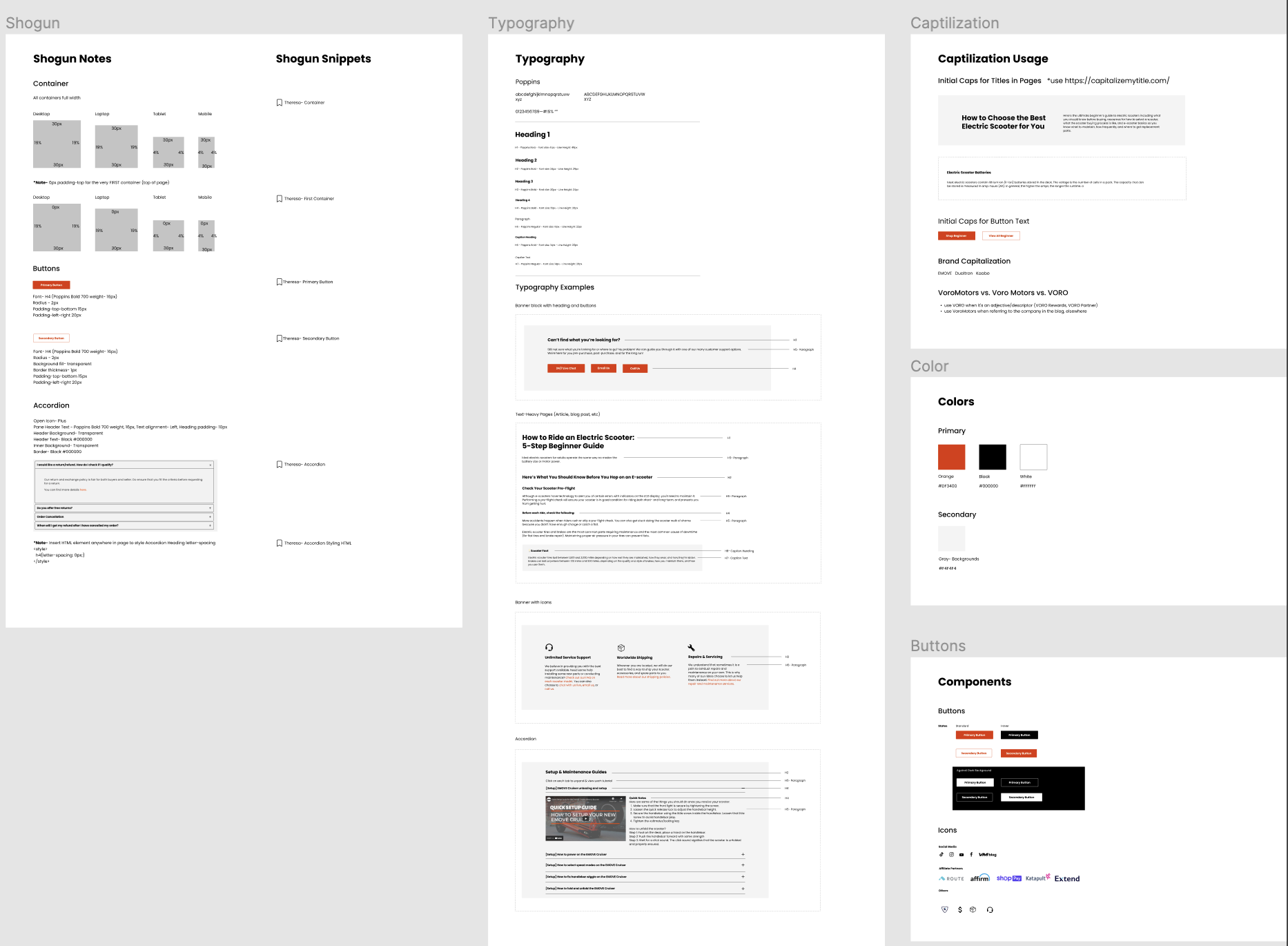
Then I created a design guide with a typography guide, components, and notes on component usage. Lastly, I also created reusable components in Shogun (Shopify app) for future page creation.
Design Guide
Style guide created in Figma to use as components to design